Инновации в цифровом ритейле: как «Яндекс Лавка» переосмыслила пользовательский опыт
Новая структура каталога «Яндекс Лавки» задала высокий стандарт для рынка и существенно повлияла на развитие индустрии. О процессе разработки и ключевых инсайтах рассказывает Наталья Кравченко, эксперт в разработке цифровых сервисов для многомиллионной аудитории и руководитель клиентского продукта «Яндекс Лавки».
С чего все началось: от MVP в Такси к комплексному каталогу Лавки
Мой путь в разработке цифровых продуктов начался с работы над приложением «Яндекс Такси». Мы создавали инновационные решения, такие как беспилотные такси, голосовой заказ через Алису в умной колонке и развивали концепцию SuperApp. Мы разрабатывали SuperApp — экосистему сервисов внутри одного приложения. В рамках этой концепции запустили новый интерфейс для только что открывшейся «Яндекс Лавки», которая тогда работала в пилотном режиме.
Наша задача состояла в том, чтобы как можно быстрее разработать каталог — ключевой элемент пользовательского опыта заказа продуктов. На первых этапах приоритетом было простое представление каталога, дающее пользователям возможность заказать доставку за 15 минут. Однако по мере роста сервиса стало очевидно, что для улучшения опыта и увеличения клиентских метрик необходимо глубже анализировать пользовательское поведение и оптимизировать каталог.
Каталог — центральная часть пользовательского опыта. Чтобы повысить конверсию в заказ, увеличить средний чек и удерживать пользователей на платформе, важно было создать удобную навигацию и упростить процесс выбора продуктов.
Как мы переосмыслили каталог
Решение этой задачи стало значимой инновацией и бенчмарком для индустрии онлайн-ритейла.
С одной стороны, коммерческое подразделение привносило офлайновый опыт ритейла и мерчандайзинга. С другой, мы опирались на реальные данные о поведении пользователей и переосмысляли традиционные подходы. Этот баланс позволил создать каталог, удобный как для новых, так и для постоянных пользователей.
Одним из ключевых инновационных решений «Яндекс Лавки» стало переосмысление структуры каталога. Мы разработали модульную систему, которая адаптируется под разные города и потребности пользователей. Основываясь на опыте работы с SuperApp в «Яндекс Такси», мы отказались от традиционных методов онлайн-ритейла и провели детальные интервью с пользователями, а также проанализировали их поведенческие паттерны.
Чтобы проверить гипотезу, мы запустили A/B/C-тестирование, сравнив нашу версию каталога с оригинальной и с вариантом, созданным коммерческим департаментом по классическим офлайн-методам мерчандайзинга.
В результате наша версия сократила время выбора товаров на 30% и увеличила средний чек на 10%. Эти решения впоследствии стали новым стандартом рынка, а модульный подход к каталогам начали применять крупнейшие игроки, такие как «СберМаркет» и Ozon.
Какой была Лавка раньше
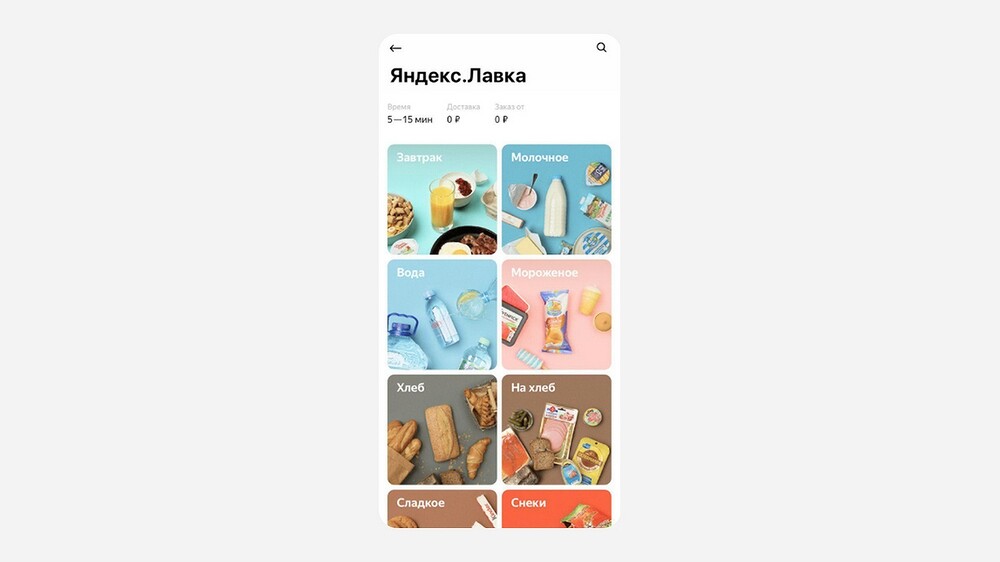
Когда Лавка только появилась, ее интерфейс строился по принципу плиточной навигации: каталог состоял из двух столбцов с прямоугольными блоками, каждый из которых представлял товарную категорию. Этот формат был заимствован у ранней версии интерфейса «Яндекс Еды» и работал, пока ассортимент был небольшим. Однако по мере его роста начались проблемы.
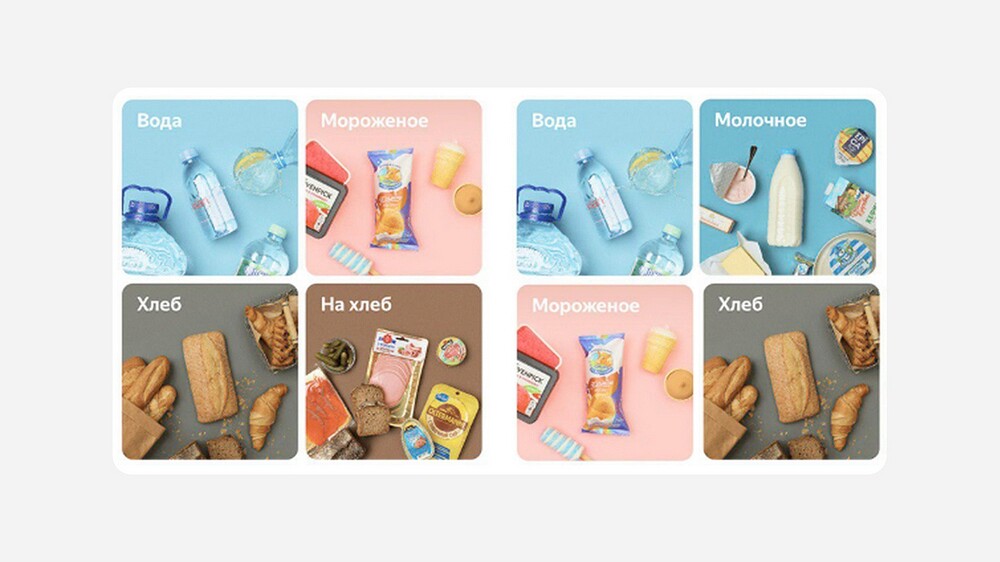
Добавление новых категорий приводило к постоянным изменениям расположения плиток. Например, пользователь привык, что «Мороженое» находится справа на второй строчке, но после добавления новой категории оно могло оказаться в другом месте. Это напоминало ситуацию, когда в знакомом магазине товары вдруг оказываются на новых полках — и процесс поиска превращается в стресс.
Как сохранить привычность, не останавливая развитие
Наша цель состояла в том, чтобы каталог оставался интуитивно понятным и удобным. Мы выделили три ключевых принципа:
- Фиксация категорий — исключить хаотичные перемещения элементов каталога.
- Простые и понятные названия — сделать категории удобными для быстрого поиска.
- Оптимальное распределение товаров — чтобы каждая категория содержала именно то, что ожидает в ней найти пользователь.
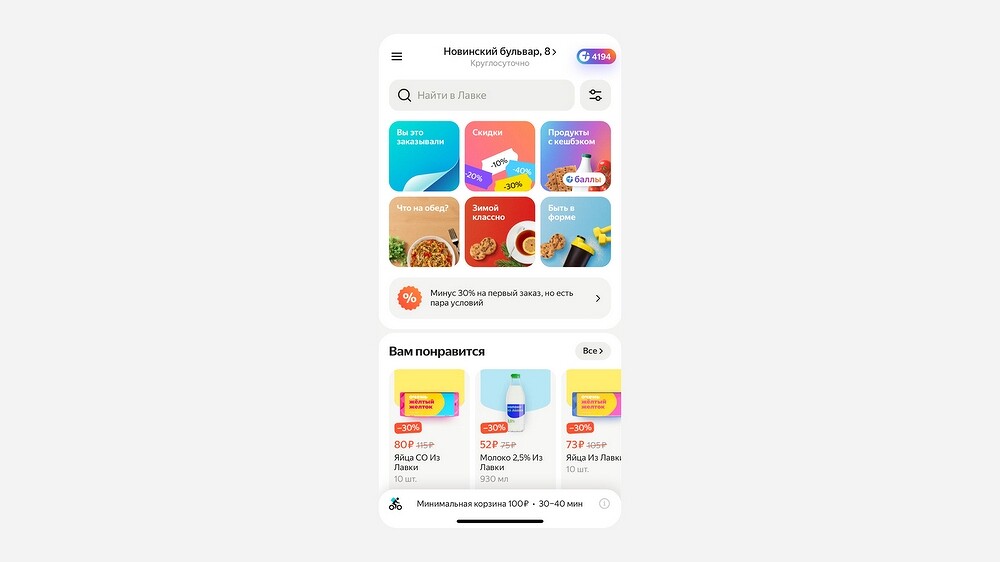
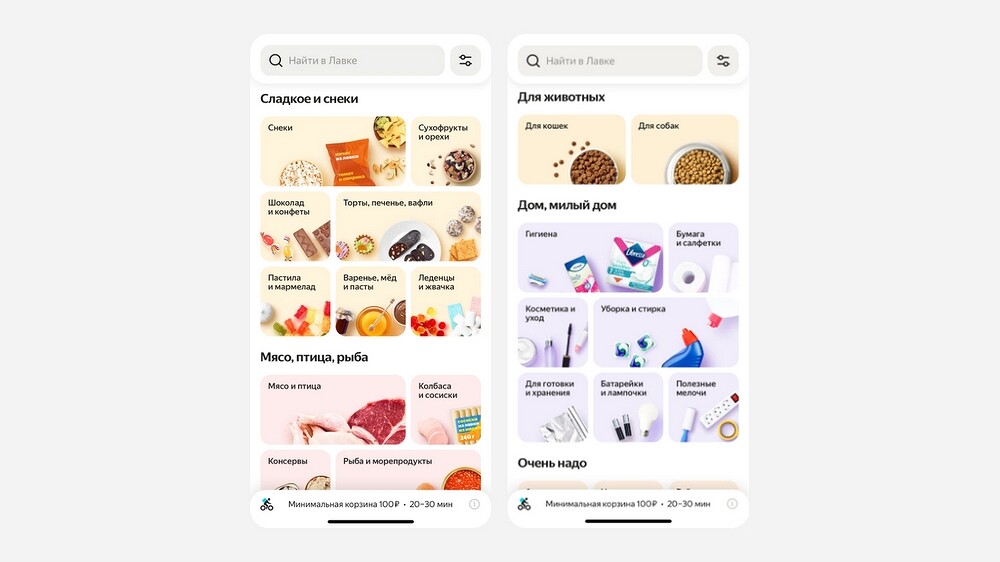
Таким образом, мы разделили каталог на два блока: временные категории (например, «Зимой классно» с сезонными товарами) и основные прилавки, которые формируют постоянную структуру каталога. Это обеспечило удобство поиска и снизило когнитивную нагрузку на пользователя.
Инсайты: почему офлайн-модели не всегда работают в онлайне
Работая над каталогом, мы обнаружили, что офлайн принципы не всегда эффективно переносятся в цифровую среду. Например, мы решили создать категорию «На кассе» с товарами импульсного спроса (жвачка, зажигалки, батарейки). Логично было разместить ее в конце каталога, как это происходит в физических магазинах. Однако в онлайне оказалось, что пользователи просто не доходят до этой секции — категория не работала, и нам пришлось ее убрать.
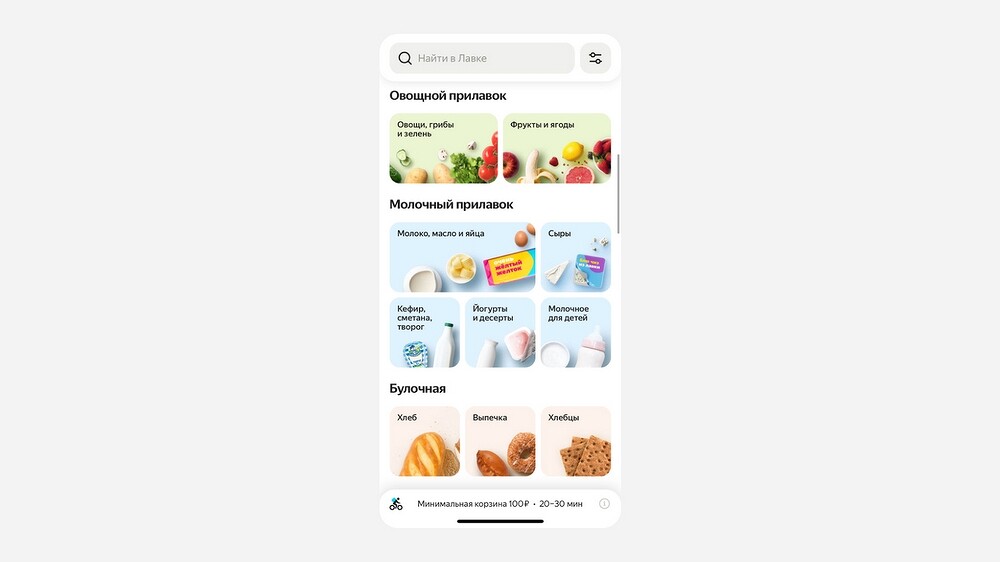
Другой пример — организация замороженных продуктов. В офлайне они хранятся в одном холодильнике, а в онлайне мы могли разместить их в нескольких категориях. Например, замороженные ягоды добавили в раздел «Фрукты и ягоды», а овощи — в «Овощи». Результат: 60–70% покупок замороженных фруктов и овощей стали приходиться на их тематические категории, а не на «Заморозку».
Этот кейс стал ярким примером того, как пользовательское поведение отличается в цифровом пространстве. В офлайне люди привыкли искать все замороженное в одном месте, потому что физическое перемещение между отделами требует времени. В онлайне же навигация по категориям интуитивно связана с логикой покупателя — он ожидает найти замороженные ягоды там же, где свежие.
Визуальная навигация: как цвета помогают ориентироваться
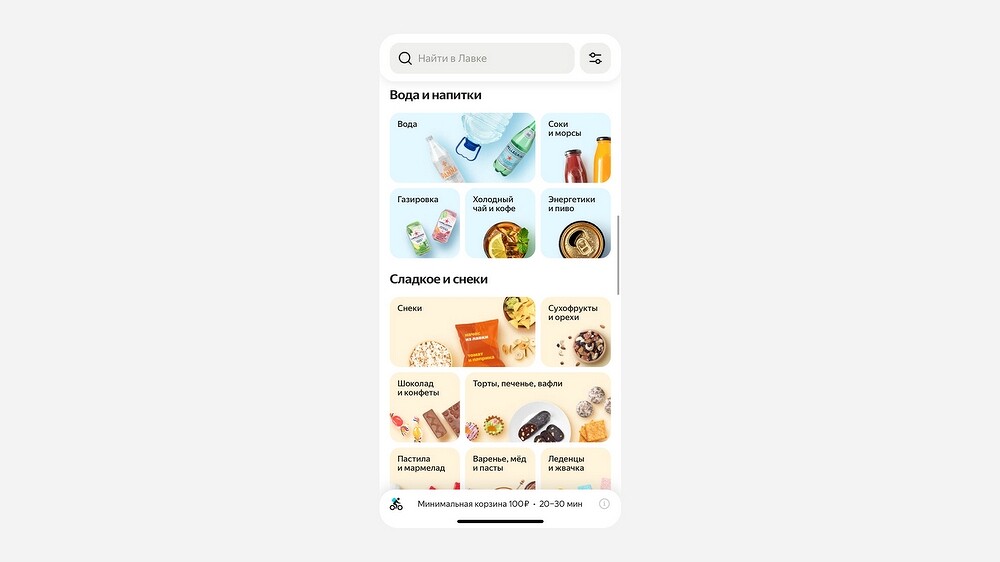
Помимо структуры, мы работали с визуальными якорями восприятия. Чтобы упростить навигацию, мы:
- Увеличили размер популярных категорий.
- Ввели цветовое кодирование. Например, молочные продукты стали голубыми, мясные — розовыми.
Благодаря всем этим улучшениям, пользователи быстрее находят нужные товары, а уровень удовлетворенности интерфейсом вырос на 15% по результатам опросов.
Итоги: как нам удалось создать интуитивный и устойчивый каталог
После всех изменений каталог Лавки стал интуитивнее и стабильнее. Мы продолжаем оптимизировать пользовательский опыт, ориентируясь на метрики: глубину просмотра каталога, последовательность переходов между категориями, конверсию в добавление товаров и состав корзины.
Интересный факт: после обновления каталога многие конкуренты начали использовать похожие подходы. Это значит, что нам действительно удалось найти оптимальное решение, которое работает и становится новым стандартом в индустрии.
Выводы и будущее развития
Мы изучаем возможности персонализации с помощью машинного обучения. В перспективе каталог сможет адаптироваться под предпочтения пользователей не только в целом, но и в зависимости от времени суток, дня недели и истории покупок. Например, если пользователь чаще покупает продукты для завтраков, соответствующие категории будут ранжироваться выше. Цифровой ритейл продолжает эволюционировать, и главная задача — сохранять баланс между привычками пользователей и технологическими инновациями. Лавка показала, как можно переосмыслить офлайн-модели и создать удобный цифровой сервис, ориентированный на реальных людей.



 Поделиться
Поделиться